Esto es un test para comprobar si contabiliza o no el contenido dentro de un <iframe>, para poder sacar conclusiones. ¿Texto que no esté en la landing y sí en el embebed no debería contabilizar, verdad? Y la respuesta es «Lo siento, no lo sé»
-
- Ejemplo: esta búsqueda en google «La apatía, la tensión, los problemas relacionales»
muestra las páginas que tienen ese texto. Exacto (o casi exacto, se come la «y» entre «la tensión y los problemas relacionales» - El primer resultado es el original de MyLibreto.
- Del tercero en adelante son copy+paste del contenido.
- Pero el segundo tiene un embebed con este código
<a rel="" id="cabecera_widget" target="_blank" href="http://www.mylibreto.com/libros/es_cerebro-buda- hanson-mendius-apatia-tension. html" style="width:655px; background-color:#B1BF00; position:relative; z-index:88; display:block; text-align:center; font-size:14px; color:#FFF; text-decoration:none; padding:10px 0px;text-align:center; font-family:Helvetica, Arial, sans-serif; border:none; box-shadow:none; margin:0px;">ver <strong>El cerebro de Buda. La neurociencia de la felicidad, el amor y la sabiduría</strong> en <em>myLIBRETO</em></a><iframe scrolling="no" style="z-index:1; overflow:hidden; border:none; margin-top:-38px; width:655px; height:305px;" id="iframe_mylibreto" class="widget_verde-claro" src="http://www.mylibreto.com/ libros/es_cerebro-buda-hanson- mendius-apatia-tension.html" width="655" height="305"></iframe><span id="pie_widget" style="width:655px; background-color:#B1BF00; position:relative; display:block; text-align:center; padding:5px 0px; height:15px; margin:-25px 0px 0px 0px; border:none; box-shadow:none;"></span>
- Si limpiamos de códigos CSS y similares tenemos
- Ejemplo: esta búsqueda en google «La apatía, la tensión, los problemas relacionales»
<a href="http://www.mylibreto.
<iframe src="http://www.mylibreto.com/
- Como veis, este embebed no tiene el contenido. Tampoco un javascript que cambie los textos en la versión madre.
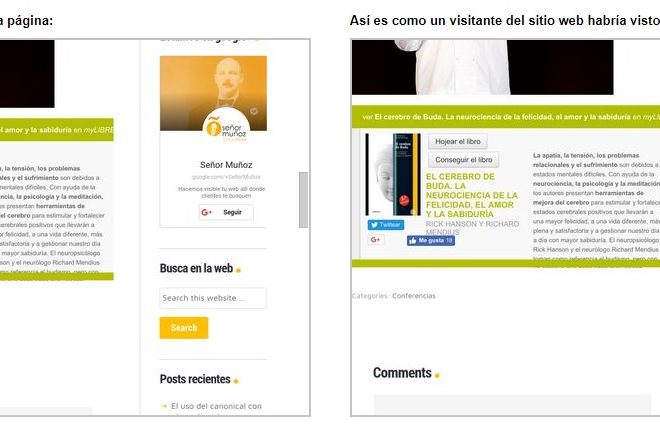
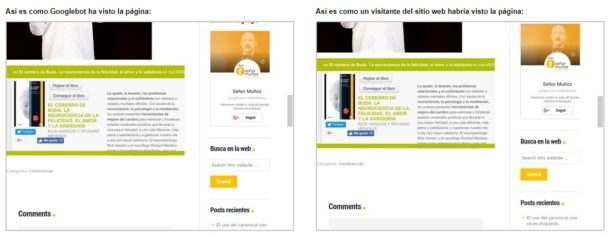
- Hago la siguiente prueba: Meto el embebed sobre una URL que control. Paso por «explorar como google» en el Search Console. Está viendo el texto.
Desde que Google renderiza el javascript me encuentro con cosas más divertidas… 😀 😀
¿Qué sabemos (o nos cuentan sobre el <iframe>?
- Google admite marcos e iframes en la medida de sus posibilidades (sic). Google intenta asociar el contenido enmarcado con la página que incluye los marcos. Si yo incluyo los marcos en una página, Google intentará asociar el contenido del <iframe> dentro de mi contenido.
- El propio Google manda a este post de SEW como referencia. Es del 2000 con una actualización en el 2007. Y habla de la etiqueta <no frames>, nada útil en la actualidad (y para este ejemplo en particular).
¿Qué no sabemos?
Vamos a llamar a la landing que embebe el iframe <hospedadora> y a la landing que tiene los contenidos <poseedora>. Así podemos hacer algunas pruebas (próximamente en sus pantallas)
- 1) ¿Pasa linkjuice desde la página <hospedadora>?
- 2) Si encuentra algún link en la página <poseedora>, ¿lo sigue?
- 3) Si la página <poseedora> tiene un noindex ¿Se indexará la página <hospedadora> con los contenidos de la <poseedora>?
- 4) Si la página <poseedora> tiene un nofollow en sus metas, pero tiene un enlace a una página <amiga> ¿Se indexará la página <amiga> por el enlace que el buscador ve en la página <hospedadora>?
Se admiten apuestas. Os dejo los comentarios para que pongáis vuestras respuestas a las preguntas 1. 2. 3. y 4.


si, si, no, no
O eso al menos es lo q yo haria si fuese Googlebot.
Pufff, es algo muy complejo la verdad, veremos a ver los resultados, esperare y mirare jaja.
se llegó a alguna conclusión? google ha tenido en cuenta los contenidos del iframe? cuáles son las respuestas a las 4 preguntas?
Los cienta, si.
cuales son las respuetaS? no se hizo la resolución de este post?…….